ASIS CTF 2023
hello
1 |
|
file协议读next.txt,但过滤了file和next。payload:http://45.147.231.180:8000/?x=fi�le:///ne�xt.txt 利用了url编码的不可见字符,以绕过str_contains,然后escapeshellargs又会去掉不可见字符。HTML URL 编码参考手册 (w3school.com.cn)大概%79以下都是可见字符。
然后访问第二层(虽然也不是一打开就看到源码,但是很容易就能看懂提示,然后拿到源码)
1 | const fs = require('node:fs'); |
这里想了几种方法想要绕过(当然都失败了)
-
利用传入数组绕过indexOf,但file[]不会被读取为参数。
-
试图各种编码绕过,当然很快就放弃了(无头苍蝇属于是)
-
fs.readFileSync绕过,但只有传入URL对象时才会调用url解码,而这里传入时已经是字符串了。
readFileSync浅分析 | Sk1y’s Blog (sk1y233.github.io)
corCtf2022一道有意思的node题-腾讯云开发者社区-腾讯云 (tencent.com)
奇安信攻防社区-fs.readFileSync的利用 (butian.net)
当然,以上文章大同小异
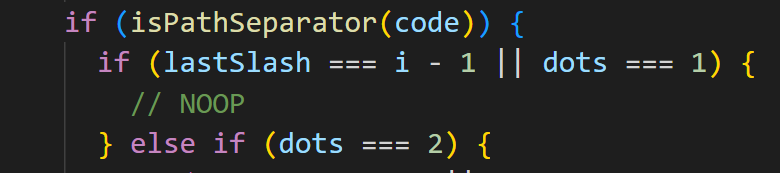
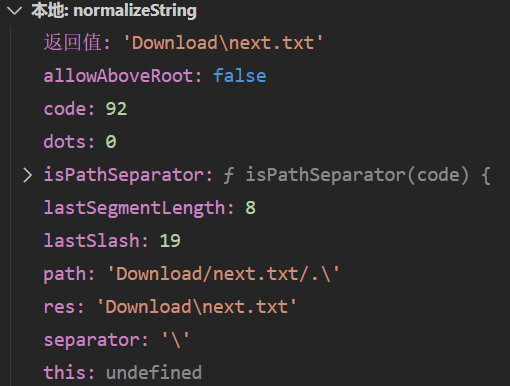
/.的作用:(此处为Node环境)跟踪调试一下,可以追到path的normalizeString方法,注释为// Resolves . and .. elements in a path with directory names。/next.txt%00/.在path.basename(fpath)后得到.,而在fs.readFileSync(fpath)中一路走到function normalizeString(path, allowAboveRoot, separator, isPathSeparator),单个dot会被该方法忽略掉

Windows中该方法的调试信息

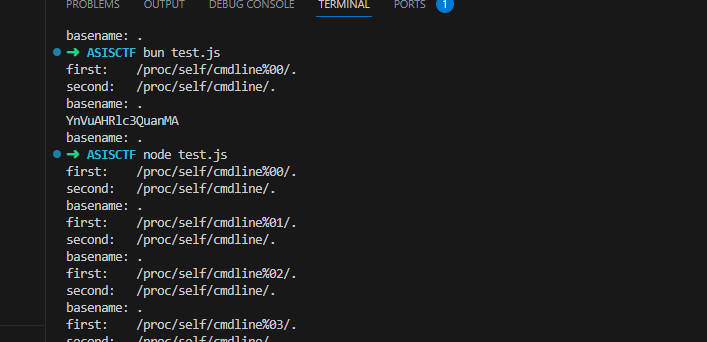
因此去掉了/.而处理了正确的路径。(然而在Node环境下本来/next.txt/.应该就可以了,可惜这题是Bun起的环境,用到俺也不知道为啥会有的特性)
-
%00的作用似乎是本题使用Bun环境的特性,Node没有该问题,如果本题为Node环境,则应该是/next.txt/.。应该是Bun下readFileSync的00截断,因此才能去掉后面/.的影响?
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ʕ·͡˔·Ɂ!